Electronを試す前に使ってみると良いデモアプリの紹介
更新日時:
はじめに
転職してはじめて実務でElectronを触ると、「いろいろできるんだな」という漠然とした感想をもちました。
そして、Electronで使えるAPIを参考しながら開発をしていますが、文章で仕様を見てもどんな動作になるのかがピンと来なかったです。
簡単な動作でいいからせめてAPIの動きが見れたらいいなとおもっていたところ、一部のAPIに関して簡単に操作してみるElectronの公式がデモアプリがあることを見つけました。
今回はアプリのインストールから、どんなAPIが試せるのかについてまとめていきます。
なお、執筆時はデモアプリのバージョンが2.0.2であり、Electronのバージョンは5.0.1であるため、現在とは異なる可能性があります。
インストールと起動
インストール時に必要なNodeのバージョンは8.9.3であり、それより上のバージョンであれば問題ありません。
インストールから起動の手順は以下です。
$ git clone https://github.com/electron/electron-api-demos
$ cd electron-api-demos
$ npm install
$ npm start
アプリを最初に起動した場合、この画面が表示されればうまく起動されていることになります。

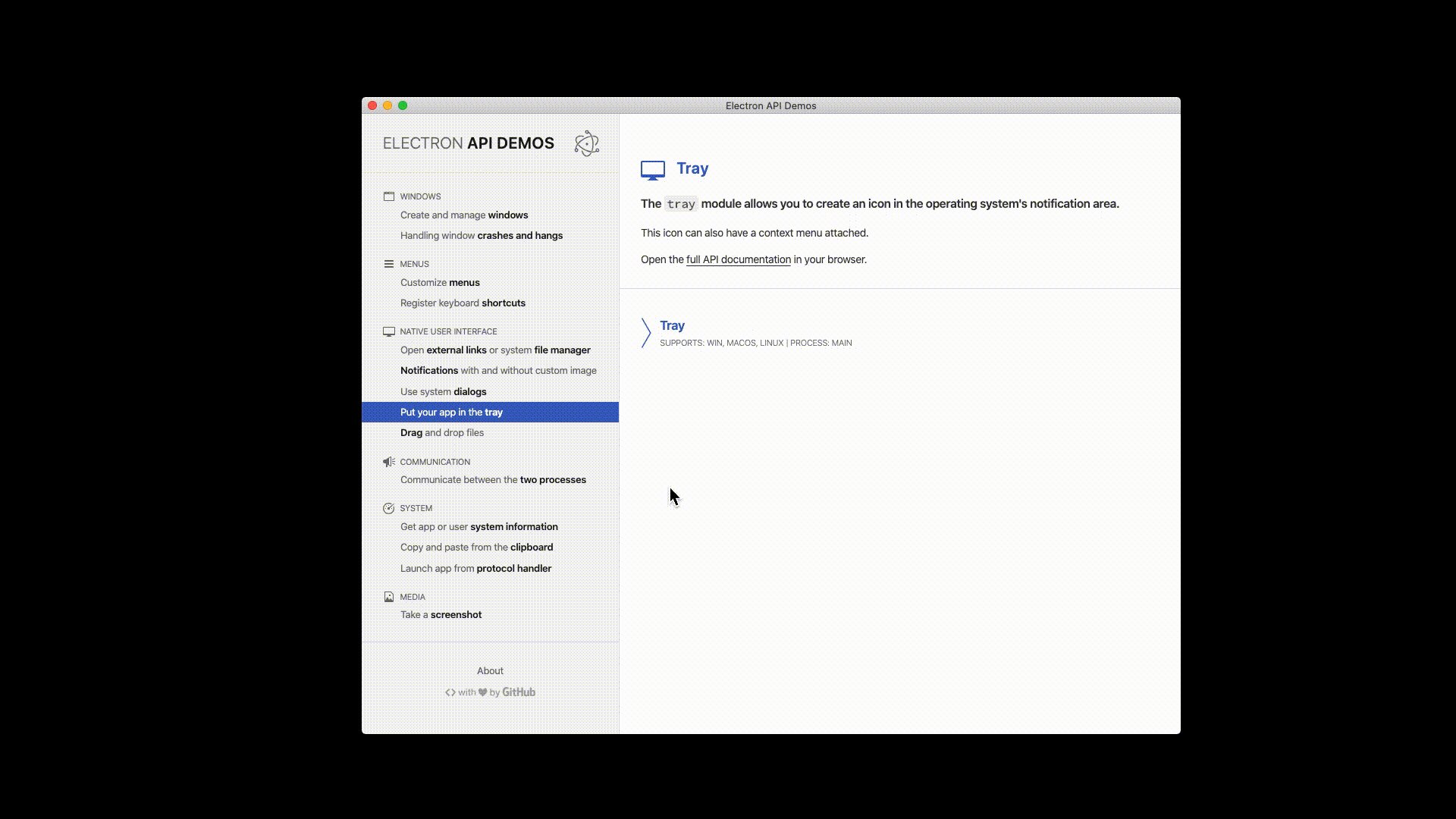
さっそくGet Startedをクリックすると、試せるAPIがカテゴリごとに別れたページに遷移します。

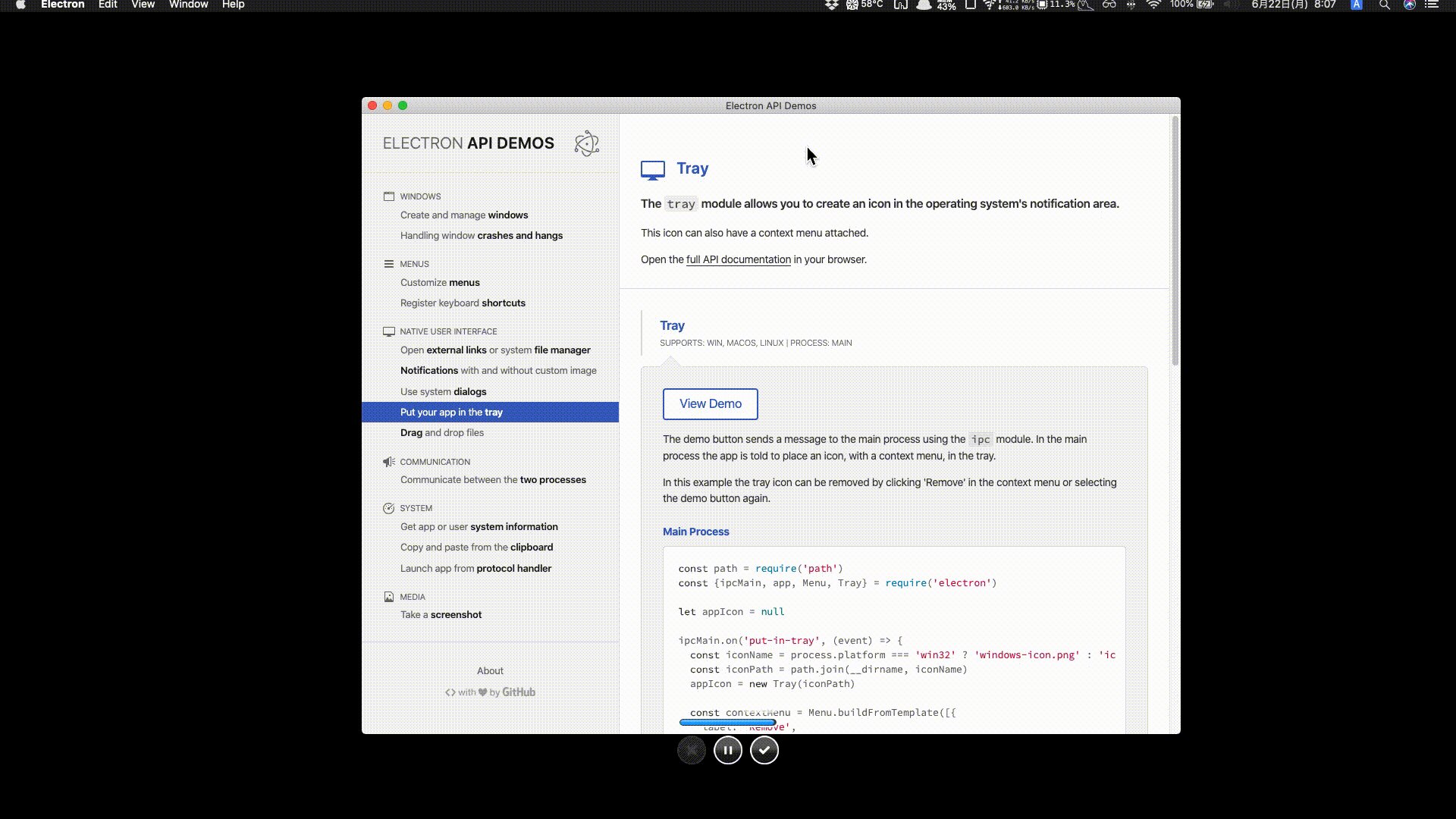
デモアプリの構成と試せるAPI一覧
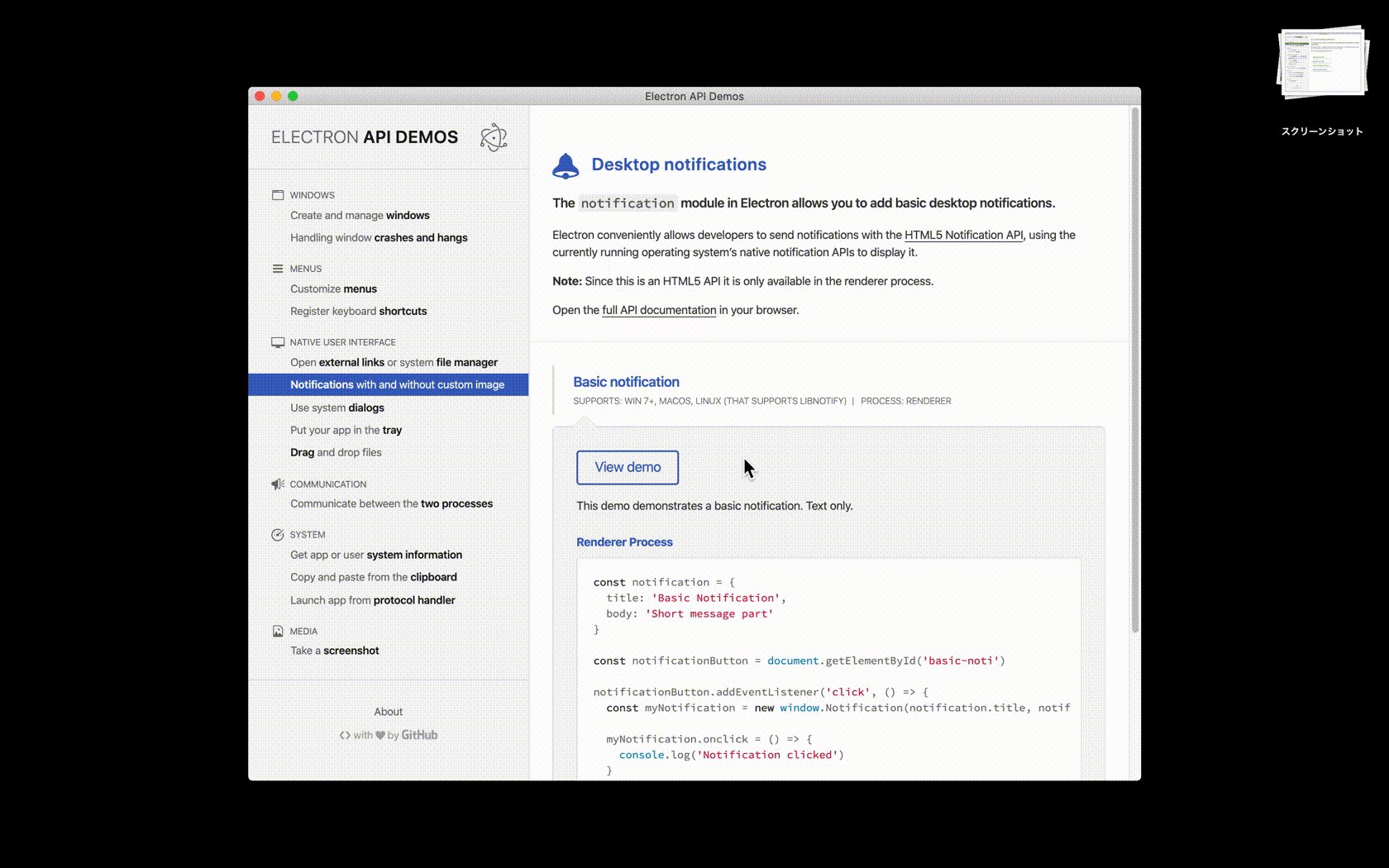
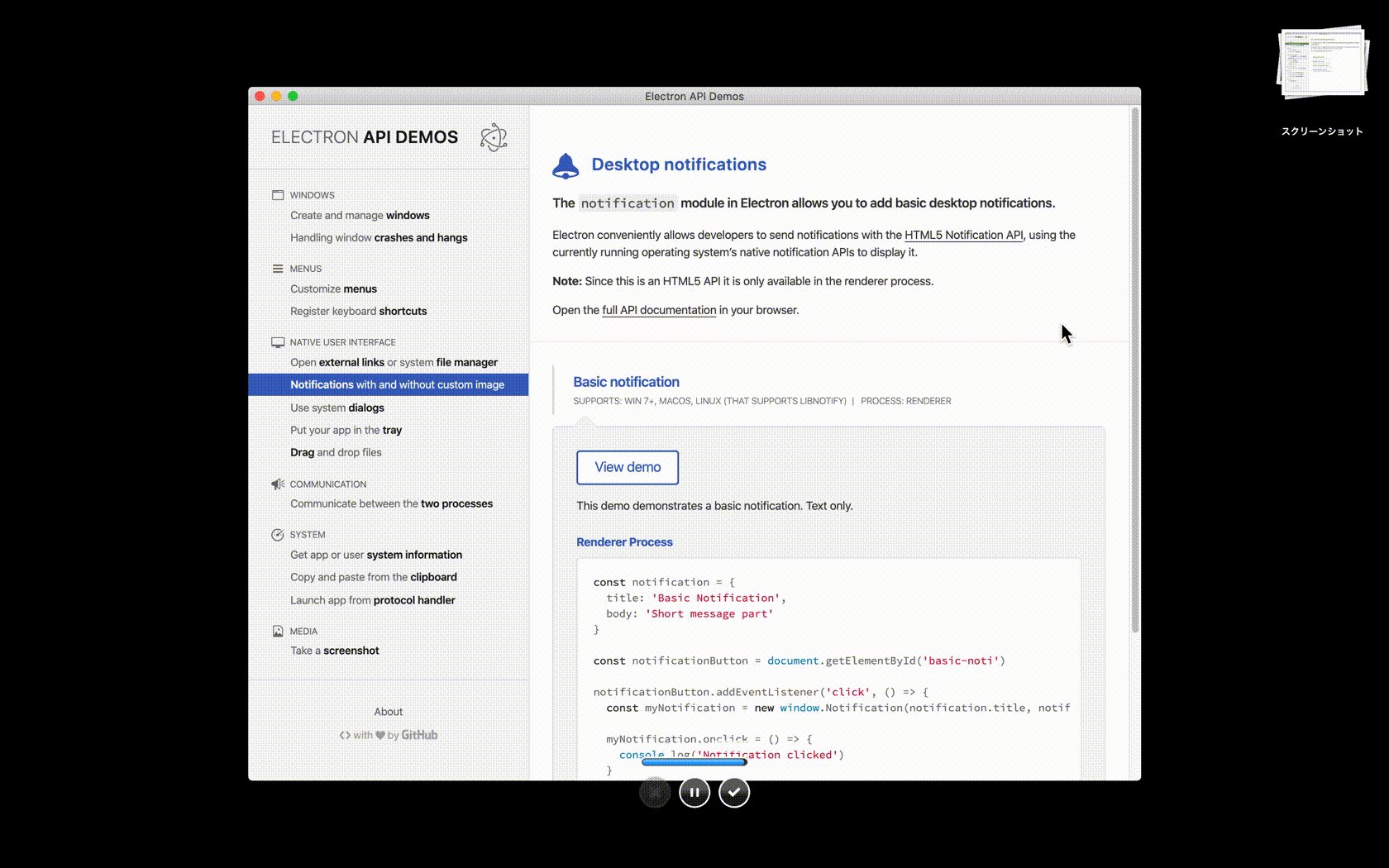
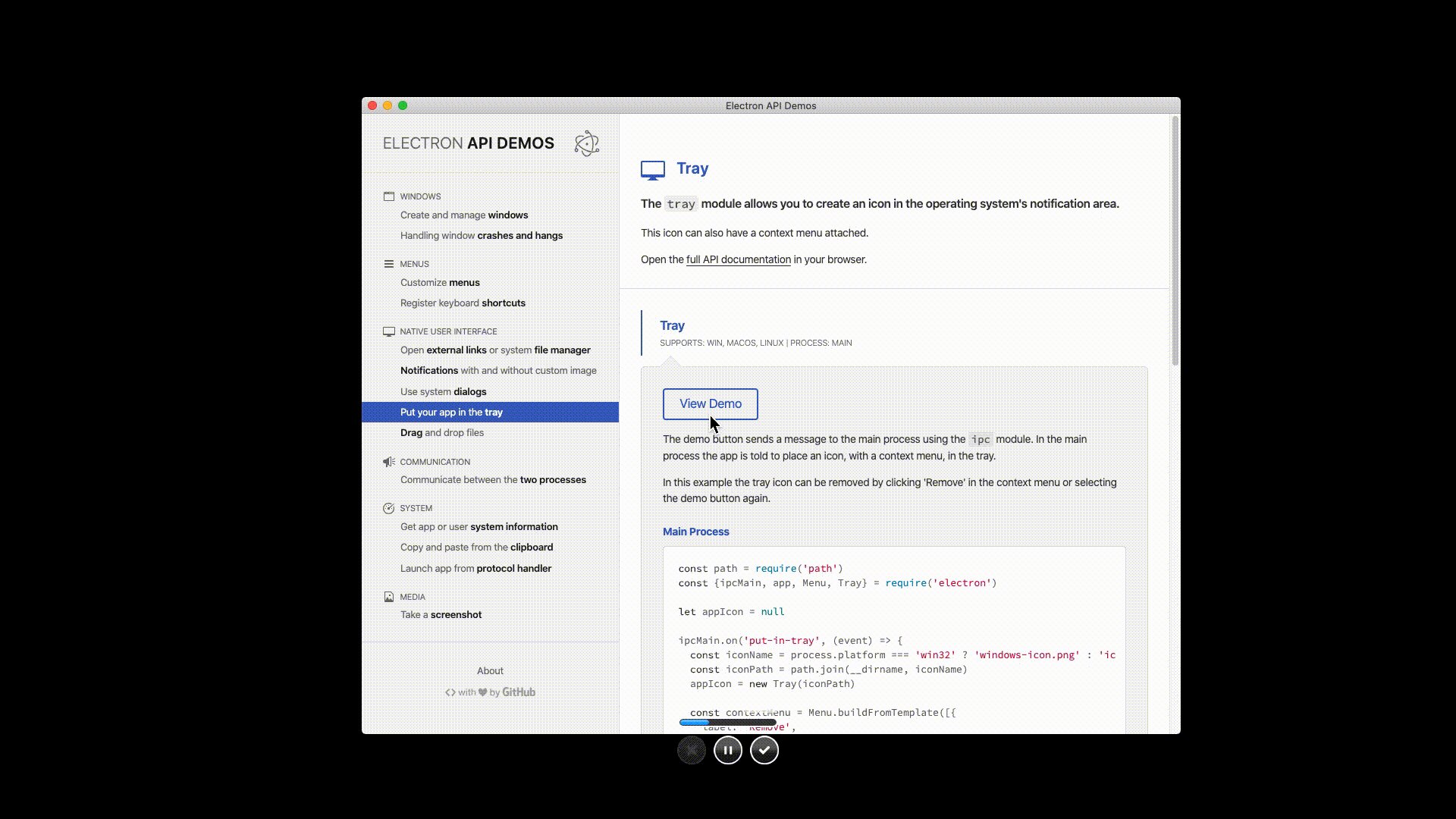
デモアプリの構成は以下の3点で構成されています。
- 説明(英文)
- デモがある時の「View Demo」ボタン
- サンプルコード
すべての説明にあるとは限らないですが、「View Demo」ボタンをトリガーにコードが実行され、そのUIを操作できます。
そして、画面の左側で選択できるカテゴリと試せるAPIに関しては以下になります。
- ウィンドウ管理
- メニュー
- ネイティブUI
- 通信
- システム
- メディア
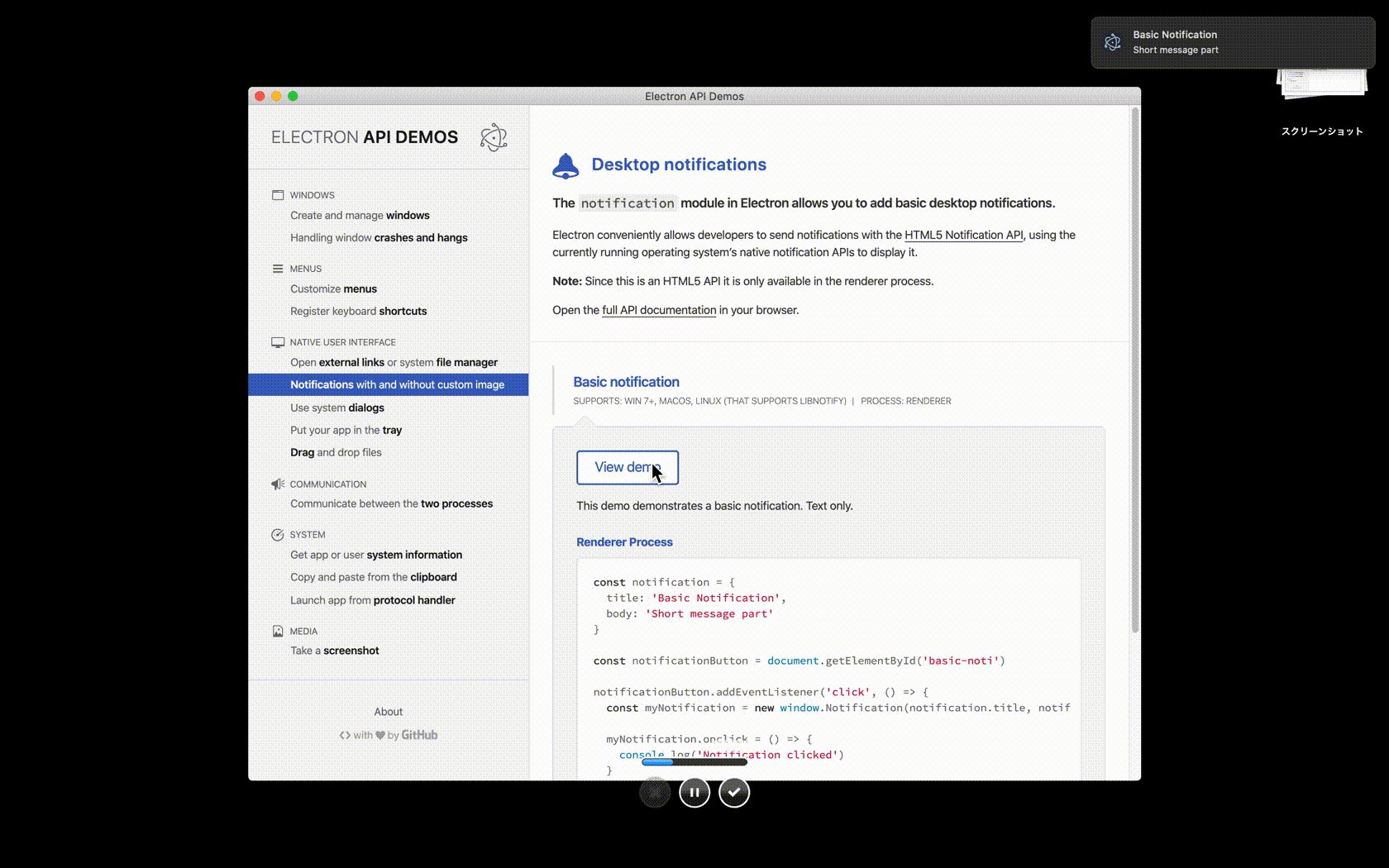
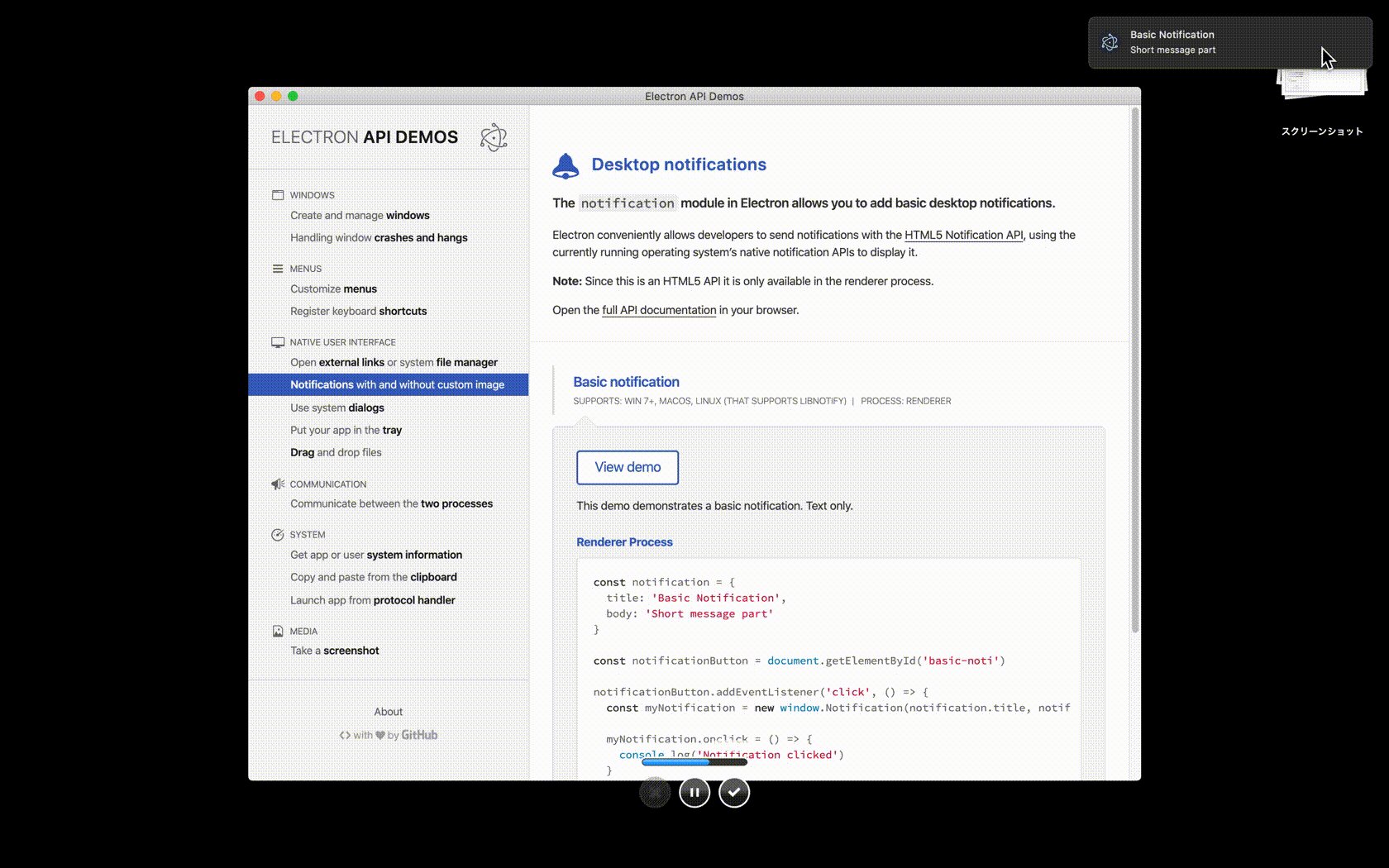
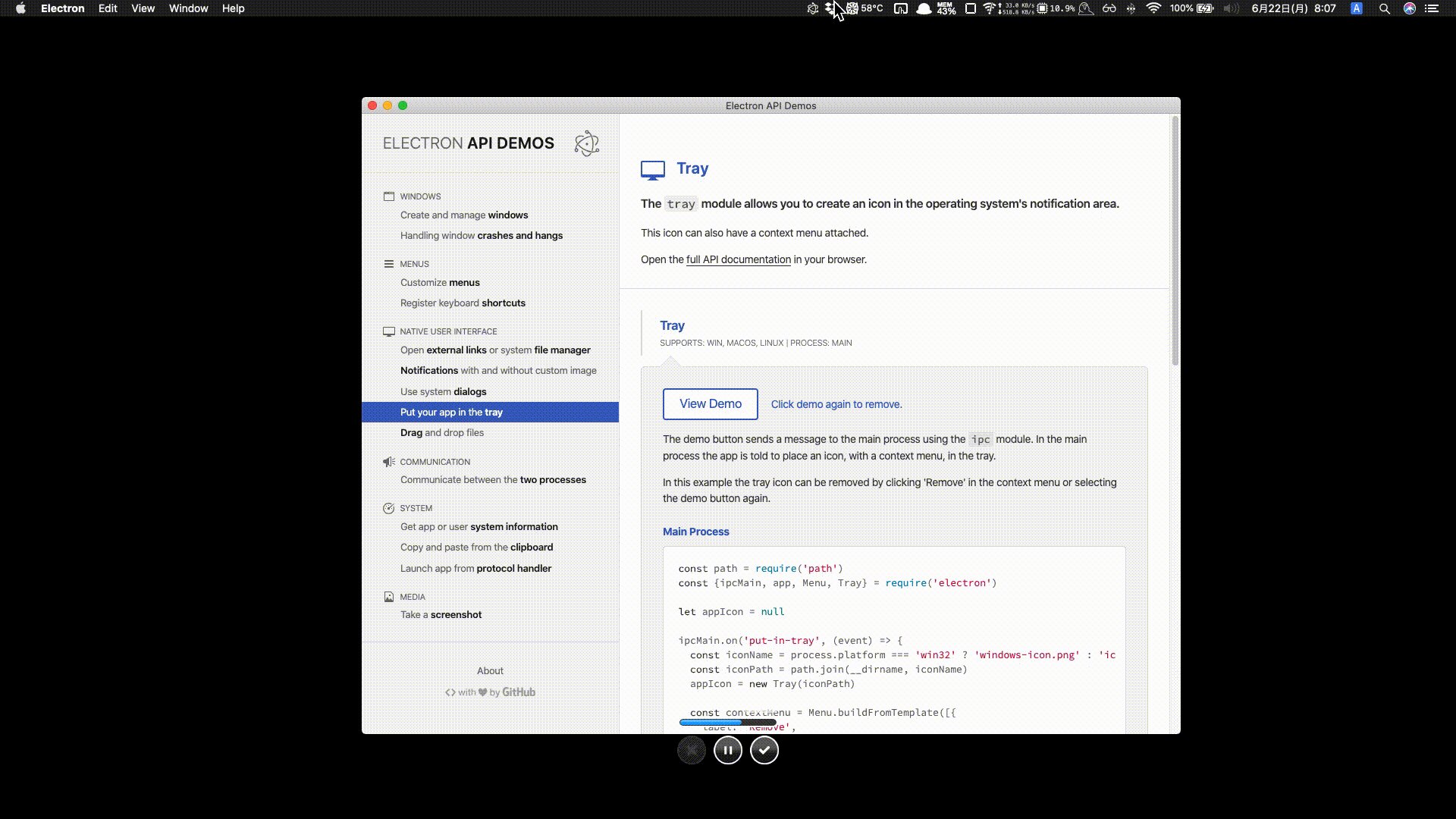
個人的に「こういうのもできるのか」と思った機能について2点ほど紹介しますと、「OSで表示させる形式での通知」と「トレイ(ステータスバー)の表示」でした。

この通知機能を使うことで以下のケースにおいての実装がElectronだけで完結できます。
- ユーザに変更完了を知らせる
- 新しいアップデートがあることを知らせる

また、トレイ表示機能を使うことで、設定項目を簡単に変えられるとか、ユーザの使用状況による切り替え機能とかが簡単に実装できます。
最後に
今回は、Electronの一部のAPIに関して簡単な操作が試せるデモアプリの紹介でした。
デモアプリを起動してはじめて知ったことですが、Electron公式のチュートリアル用に設定がされたクイックスタートリポジトリが存在していたみたいです。
デモアプリを操作してみて、チュートリアルからElectronを触って見たい方やデモアプリの機能を自分でカスタムいて使ってみたい方がいましたら、以下のリポジトリをクローンして学習するのも良いかも知れません。

コメントする